The "About Us" portion of the profile allows a variety of options to show your customers who you are. The Pro Plan and Basic Plan are very similar for optimizing the "About Us" page.
IMPORTANT re: LINKS: URL links cannot be placed into the "about us" area. If you place a link there, it will be automatically removed when you save. For example, CompanyName.com and https://www.CompanyName.com which would be considered URLs.
COMPLETED EXAMPLES:
1) Here is an example profile page that shows what the different spaces do: https://www.timsford411.com/winchester/activities-and-attractions/pro-plan-test-user
2) Here is an example page of an example profile: https://www.timsford411.com/winchester/activities-and-attractions/jeff-s-tavern-example-pro-membership-plan
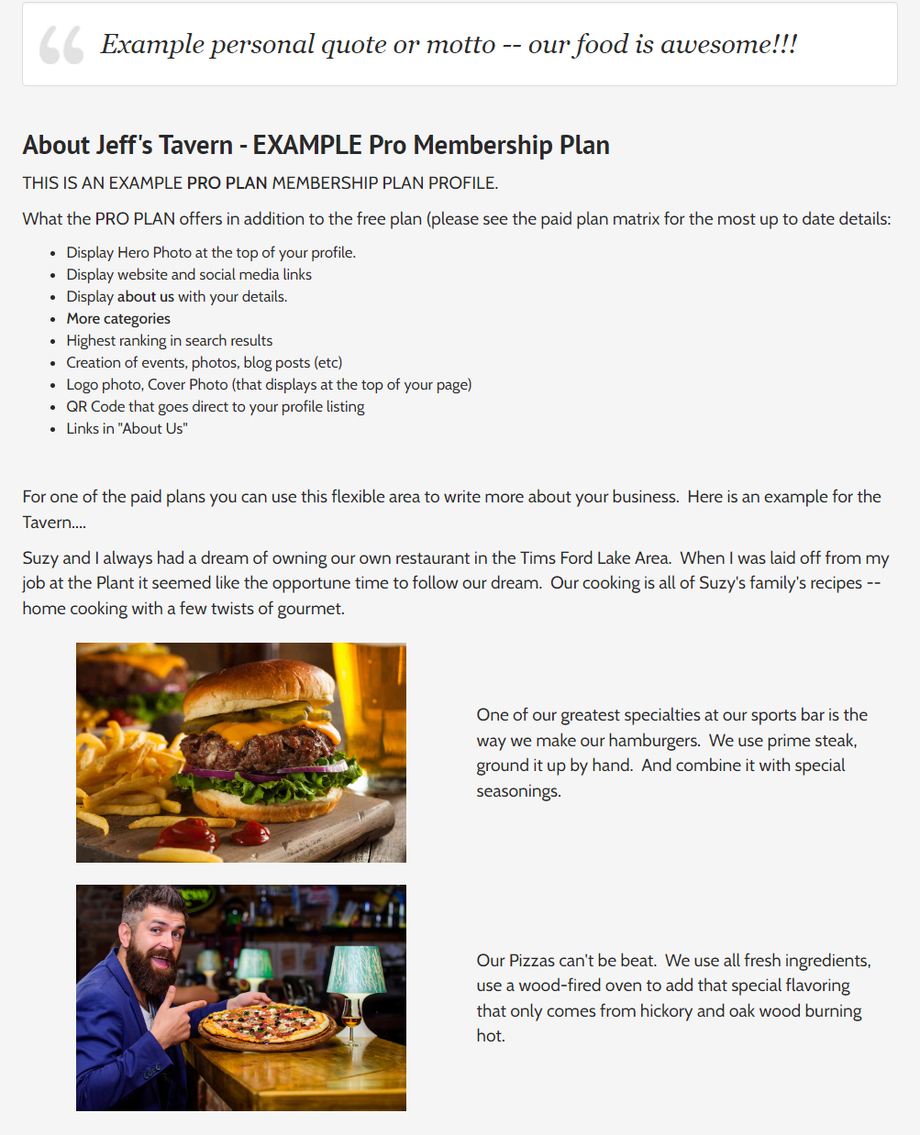
Looking at the below example "Jeff's Tavern"
To create the Quote area:
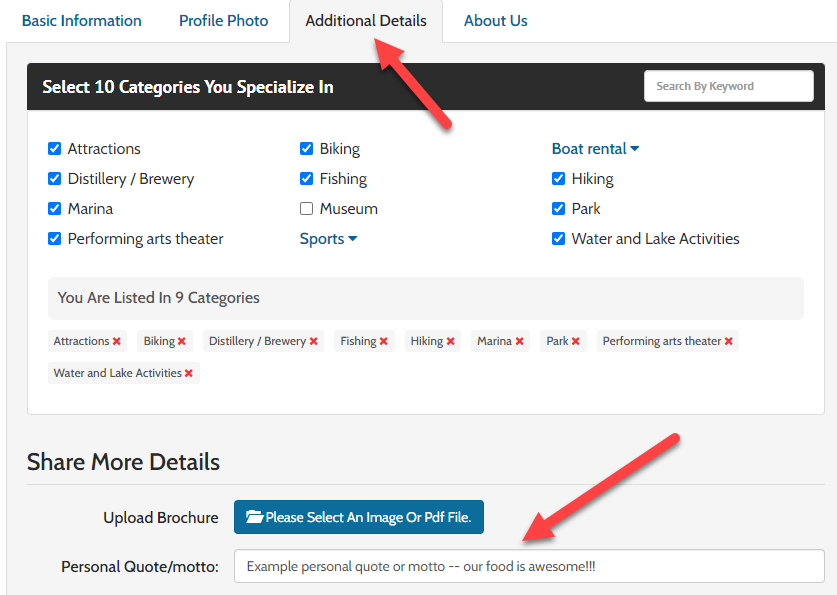
- You want to create the quote area on your "About Us Display" here:

- To Do This: This is completed on the "Additional Details Tab" Enter your personal quote here.
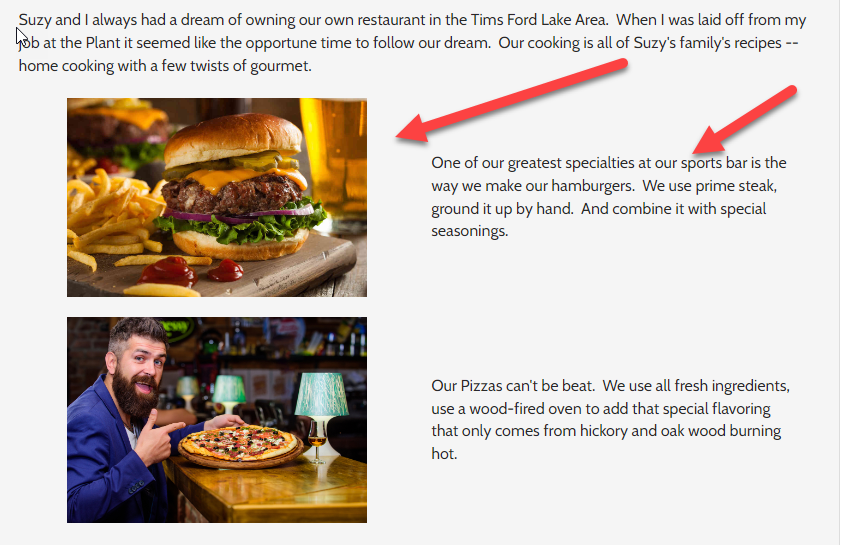
How to Create the Photo / Text Area that is next to each other on "About Us"
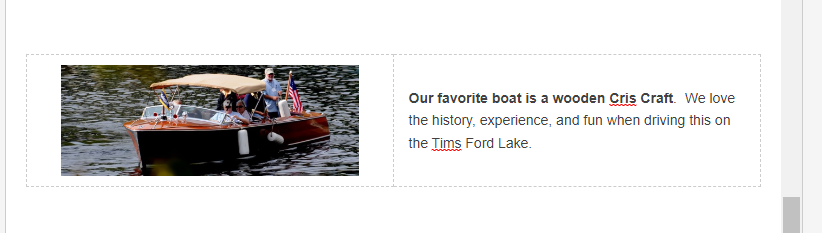
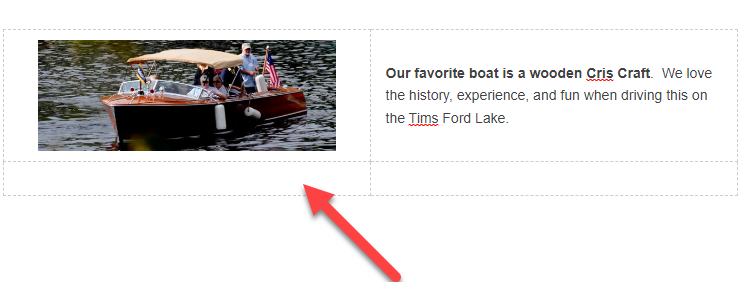
- You want to create this photo / text area that looks like the photo below:

- This is done with tables. To create the same look, do the following:
- On the "About Us" Tab, place your cursor where you want the table.
- Place a few returns to create some room above it just in case
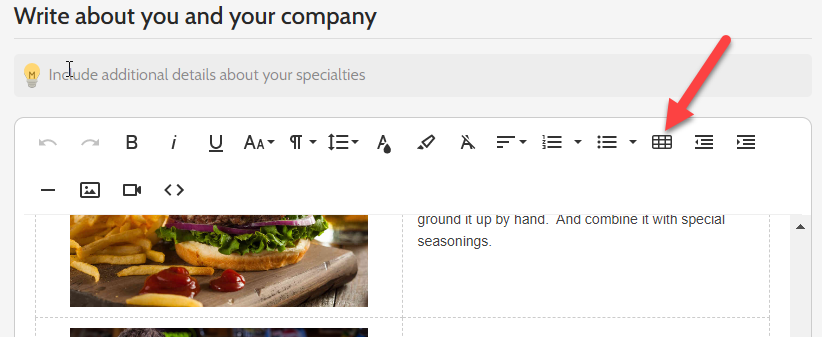
- Click on the "Table" icon

- Select the first two squares:

- You'll now have something that looks like this:

- PLACE your cursor in the left rectangle. Then, click on the Picture ICON above:

- CHOOSE a photo from your computer. Once you do that, it will appear in the square.

- Enter Text on the right side of the table.

- To add more rows, just push the tab button with the cursor on the right table cell.

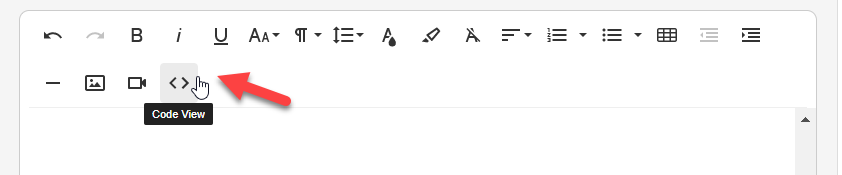
- To get more creative, and if you know HTML or have an HTML editor, you can click the HTML editor page, to create or insert HTML you have already created. (Or edit the HTML directly).